
اصالت گوشی را پیش از خرید استعلام کنید…!
چندی پیش مطلبی در مورد فروش گوشیهای رجیستر نشده و عدم اصالت در
رسانهها منتشر شد؛ در این گزارش به ناهماهنگی میان سامانه
همتا و واردکنندگان گوشی و تبلت و همچنین عرضه محصولات
فاقد رجیستری به مشتریان اشاره شده بود.
از همین رو اکبر سلطانی کارشناس سامانه همتا با بیان اینکه در رویه
تجاری واردات گوشی و تبلت، واردکننده باید قبل از ترخیص کالا
شناسه IMEI تلفن همراههای وارداتی را اظهار کند، گفت: این
اطلاعات به سامانه همتا ارسال و تجهیزات رجیستر میشوند.
کل این فرآیند توسط واردکننده انجام میشود و دستهای بعدی
زنجیره ارتباطی به این موضوع ندارند. همه کنترلها برای ثبت یا
عدم ثبت IMEI های اظهاری نیز به صورت سامانهای صورت میپذیرد
و نیروی انسانی در این فرآیند دخیل نیست؛ بنابراین زمان بر بودن
این موضوع نیز بی معنی است.

وی افزود: این سازوکار در طول حدودا ۴ سال گذشته که از آغاز طرح
رجیستری میگذرد، به صورت شفاف و رسمی بین سامانه همتا و
واردکنندگان برقرار بوده است و حتی به جهت جلوگیری از بروز مشکلات
احتمالی (ازجمله فروش احتمالی گوشی قاچاق به مصرف کننده) همواره
در تمامی اطلاع رسانیهای صورت گرفته از سوی سامانه همتا و سخنگوی
طرح رجیستری در تمام این ۴ سال، از مردم عزیز بارها و بارها خواسته شده
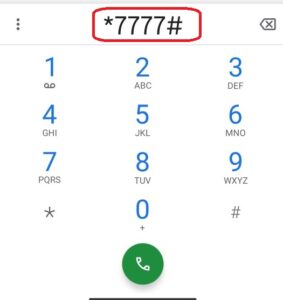
پیش از خرید از هر فروشندهای (چه حضوری، چه مجازی) شناسه IMEI دستگاه
را از طریق کد دستوری #۷۷۷۷* یا از طریق سایت hamta.ntsw.ir استعلام کنند.
این کارشناس سامانه همتا ادامه داد:
این اقدام هیچ نیازی به باز کردن جعبه گوشی ندارد، چراکه این شناسه بر روی
جعبه تمامی گوشیها و تبلتها درج شده است. لذا باتوجه به این نکته و هشدار
همیشگی طرح رجیستری، خرید از فروشندهای که دستگاه ثبتنشده در سامانه
(رجیستر نشده) عرضه میکند، فاقد توجیه بوده و درصورت بروز چنین اتفاقی،
همچنان برای مصرف کننده امکان شکایت و عودت دستگاه وجود دارد.
رجیستر سیستمی صورت میگیرد:
سلطانی با بیان اینکه برخی از گروهها به دلیل سودآوری قاچاق به دنبال
سیاهنمایی علیه طرح رجیستری هستند، افزود: در مطلبی که اخیرا علیه
طرح رجیستری منتشر شده است اطلاعات اشتباه زیادی وجود دارد که
به برخی از آنها اشاره میکنم.
وی گفت: تاریخ آغاز طرح رجیستری برای تمام اصحاب رسانه روشن بوده
و این طرح از آذرماه سال ۱۳۹۶ شروع شده است و نه دو سال گذشته!
همچنین ادعای زمانبر بودن فرآیند رجیستری دستگاههای وارداتی نیز
کاملا اشتباه است؛ چرا که رجیستری غریب به اتفاق دستگاههای وارد شده
(حدود ۹۹ درصد)، از طریق همان سازوکار سیستمی مطرح شده صورت
میپذیرد و اگر هم درصد بسیار ناچیز (حدود ۱ درصد) از این دستگاهها
پس از وارد شدن در چرخه فروش رجیستر شدهاند، انطباق این مقدار
ناچیز به کل فرآیند، منطقی به نظر نمیرسد.
رجیستری و استعلام اصالت نیاز به باز کردن جعبه گوشی ندارد
سلطانی در همین رابطه افزود: طرح مسئله ضرورت باز کردن جعبه یا
قرار دادن سیمکارت برروی دستگاه برای انجام فرآیند رجیستری نیز
کاملا کذب است؛ چرا که فرآیند رجیستری هیچ ارتباطی به فروشنده
ندارد و تنها توسط واردکننده صورت میپذیرد. مصرفکنندهای که اقدام
به خرید گوشی و یا تبلت میکند، میبایست برای استعلام اصالت
شناسه IMEI تلفن همراه (که روی جعبه درج شده است) از طریق
کد دستوری #۷۷۷۷* یا سایت hamta.ntsw.ir از قانونی بودن دستگاه
اطمینان یابد و این رویه نیازی به قراردادن سیمکارت و حتی باز کردن
جعبه ندارد. بنابراین طرح موضوعاتی از این قبیل به صورت کامل اشتباه
و ناشی از عدم آگاهی برخی از افراد از فرآیند رجیستری موبایل و دیگر
تجهیزات دارای سیمکارت است.
بر اساس آمار ارایه شده توسط مقامات ستاد مبارزه با قاچاق کالا و ارز،
طرح رجیستری تجهیزات دارای سیمکارت تاکنون توانسته است از قاچاق
۶ میلیارد دلاری تلفن همراه جلوگیری کند؛ همچنین بعد از اجرای این طرح
انحصار در بازار موبایل از بین رفته و تعداد شرکتهای واردکننده از ۲۰ به
بیش از ۴۰۰ شرکت افزایش یافته است.
منبع : itmen

قابلیت انتقال چتهای واتساپ از آیفون به اندروید از راه رسید
ماه آگوست اعلام شد واتساپ درحال توسعه قابلیتی است که از
طریق آن کاربران میتوانند به راحتی چتهای خود را بطور کامل از
روی آیفون به گوشیهای اندرویدی جدید خود منتقل کنند.
از آن زمان ۴ ماه میگذرد. اما به نظر میرسد بالاخره آزمایشات لازم
روی این ویژگی به اتمام رسیده و دیروز همزمان با رونمایی از جدیدترین
پرچمداران سامسونگ کاربران این شبکه اجتماعی شاهد معرفی
قابلیت مورد انتظار خود بودهاند.
سامسونگ نیز از این فرصت استفاده کرده و در مراسم خود اعلام کرد
تمامی کاربران آیاواس که قصد انتقال چتهای واتساپ خود به
کهشکانیهای معرفی شده را دارند میتوانند با خیال راحت تمام آنها
را همراه با تصاویر و ویدیوها به گوشی جدید خود منتقل کنند.

طبق گفته سامسونگ، امکان انتقال چتها در واتساپ بزودی برای
دیگر گوشیهای سامسونگ که از اندروید ۱۰ به بالا بهره میبرند
محیا خواهد شد. البته این ویژگی فقط مختص به گلکسیهای این
شرکت کرهای نبوده و گفته میشود بزودی در دسترس سایر کاربران
اندرویدی قرار خواهد گرفت.
برای انتقال چتها کاربران میبایست از یک کابل لایتنینگ به USB-C
استفاده کنند و هنوز امکان انتقال اطلاعات بصورت بیسیم محیا نشده است.
البته هنوز مشخص نیست قابلیت انتقال چتهای واتساپ بین
سیستمعامل اندروید و آیاواس دقیقا چه زمانی برای تمام
گوشیهای اندروید در دسترس قرارگیرد. واتساپ نیز درباره
این مسئله تنها اعلام کرده است “بزودی” امکان انتقال چتها
در دسترس همه کاربران قرار میگیرد.
در حال حاضر امکان “Import Chat History” فقط برای آیفونهای
اپل و دو گوشی جدید سامسونگ یعنی گلکسی فلیپ ۳ و فولد ۳
در دسترس بوده اما انتظار میرود تا ۱ ماه آینده دستگاههای
اندرویدی بیشتری بتوانند از این قابلیت پشتیبانی کنند.
منبع : click.ir

شکایت کاربران از طراحی جدید توییتر
تنها چند روز از اعمال تغییرات جدید در توییتر میگذرد، با این حال
به نظر میرسد که این پلتفرم اجتماعی به دلایل خوبی به وضعیت
قبل از اعمال تغییرات عقبنشینی کرده است. ظاهرا طراحی جدید
موجب آزار کاربران بوده و در برخی شکایات، باعث چشمدرد و
سردرد آنها شده است.
توییتر کنتراست دکمههای جدید را تغییر داده تا ظاهر برجستهتری
پیدا کنند. اما این کار چندان موردپسند کاربران قرار نگرفته و با شکایات
متعددی همراه بوده است.
موارد اضافهشده به طراحی جدید شامل:
فونت Chirp، رنگها و دکمههایی با کنتراست بالا، پسزمینههای
خاکستری کمتر و همچنین کاهش خطوط تقسیمکننده میشود که
تأثیر منفی روی نظر کاربران گذاشته است.
یکی از کاربران اوتیسمی به این موضوع اشاره کرده که حذف خطوط
تقسیمکننده و افزایش کنتراست رنگها و دکمهها بسیار آزاردهنده و
ناراحتکننده است. از دید این کاربر، فونت Chirp تنها در صورت نگاه
نزدیک به نمایشگر مشخص شده، اما با گذر زمان مات میشود.

درخواست کاربران:
کاربران دیگری نیز به مشکل عدم توانایی در خواندن فونت Chirp اشاره
کرده و از توییتر خواستهاند تا این فونت ناخوشایند را از طراحی جدید حذف
کنند. بسیاری افراد با شرایط پزشکی مختلف مثل چشمهای آستیگمات
نیز از گرفتن سردرد حین استفاده از توییتر شکایت داشتهاند.
توییتر اوایل هفته جاری از کاربران خود خواست تا درباره فونت جدید و تجربه
سردرد، چشمدرد و میگرن اظهارنظر کنند. این پلتفرم همچنین از وجود
باگهای متعدد خبر داده و در حال حاضر مشغول تلاش برای رفع آنها است.
در پاسخ به این شکایات، توییتر اعلام کرده که در حال تغییر و بهبود کنتراست
دکمهها و بهبود رابط کاربری بوده و سعی دارد تا هر چه سریعتر دوباره رضایت
کاربران خود را جلب کند. این شرکت به اظهار نظرات کاربران اهمیت داده و به
دنبال بازخورد آنها، تغییرات لازم را در طراحی اعمال خواهد کرد.
طبق گفتههای الکس هاگارد، عضو سازمان DisabledList، تغییرات طراحی
جدید توییتر نمونه بارزی از این واقعیت است که دسترسپذیری و برجسته
سازی عناصر باید از جنبههای مختلف مورد بررسی قرار گیرد.
به گفته متخصصین حوزه، قابلیت شخصیسازی (مثلا اجازه به کاربر برای
تغییر کنتراست و فونت به دلخواه خود) بهترین روش برای افزایش دسترسپذیری
وبسایتها و اپلیکیشن های تعاملی به شمار میآید.
منبع : click.ir

AngularJs یک framework متن باز جاوا اسکریپتی است که برای توسعه هر چه مناسب تر پروژه های مبتنی بر وب تک صفحه ای با الگوی طراحی MVC است. این framework توسط یکی از محققان گوگل در سال ۲۰۰۹میلادی منتشر شد. در سال ۲۰۰۹میلادی گروهی از گوگل بر روی پروژه ای با نام Google Feedback مشغول کار بودند.
آنها می خواستند طی چند ماه کدهای خوب و قابل اجرا بنویسند که در نهایت منجر به ۱۷۰۰۰ خط کد شد. یکی از اعضای این تیم به نام(Misko Hevery)، مدعی است که می تواند این پروژه را در دو هفته و با تعداد خط کد کمتر بنویسد. پس از سه هفته توانست با ۱۵۰۰ خط کد پروژه را بازنویسی کند.

wpf مخفف Windows Presentation Fundastion تکنولوژی که در net.framwork منتشرشده و بر روی win vista,win sever20008,win xp service packe 2 اجرا می شود مهمترین مساله که برنامه نویسان #C تحت App با آن سر و کار دارند طراحی واسط های کاربری در مدل های برنامه نویسی است قبل از انتشارwpf همیشه بخش کد و منطق برنامه درگیر بود و این باعث معضلی در گروه های برنامه نویسی شده است به این دلیل که همیشه طراح با کدنویس درگیر است و این مشکل زمانی بیشتر می شود که طراح برنامه از کد نویسی اطلاعاتی نداشته باشد و حال این مسئله با آمدن تکنولوژی WPF و همراه آن زبان نشانه گذاری XAML حل شده است در در win app ما توانایی زیادی جهت طراحی برای فرم خود نداشتیم حال با آمدن wpf توانایی ما جهت انجام اینکار افزوده شده است .
یکی از کاربرد های XAML هنگام برنامه نویسی WPF می باشد که امکانات بسیاری را برای شما فراهم می کند.هر سند XAML در WPF می تواند نگهدارنده آبجکت های WPF باشد
این شی ها می توانند در بالاترین سطح، پنجره های باشند و یا تنها یک شی خط و یا یک مستطیل طراحی شده توسط شما باشد.
نسخهء دیگر از WPF وجود دارد به نام WPF/E که به نام SilverLight نیز معروف است و نام آن را بار ها شنیده اید. در واقع توسط WPF/E یا همان SilverLight می تواند بسیاری از کارهایی را که با WPF قادر به انجام آن ها در برنامه های ویندوزی هستید، مانند اشکال دو بعدی، صدا، تصویر، انیمیشن و … را در برنامه های تحت وب به کار ببرید.

oracle یک پایگاه داده با ساختاربسیار قدرتمند و مفید می باشد. بعضی از این ساختار از پیوستن سطح های SQL است که یک سیستم مدیریت ارتباطی پایگاه داده یا RDBMS میگویند.
oracle مثل بعضی از شرکتها ،استاندارد های صنعت بین المللی آمریکا (ANSI) اس کیو ال را که شامل اضافه کردن توابع می باشد را قبول دارد.
SQL یک زبان غیر procedure می باشد و نمی تواند ساختار برنامه ایی از جمله: ساختار حلقه های LOOP داشته باشد.
PL/SQL اوراکل ها ،procedure گسترده در اس کیو ال و SQLJ پذیرفته عملگرهای کدهای جاوا.
عبارت SQL SELECT استفاده از پرسش و پاسخ ذخیره شده در پایگاه، از جمله: Tables & Views
ساختار اولیه ذخیره داده در پایگاه اوراکل بر روی یک جدول قرار دارد، که این جدول شامل ستونها و مشخصه ها می باشد.

ویژوال استودیوازچندین برنامه تشکیل شده است که ارتباطات بسیار نزدیکی با یکدیگر دارند و مایکروسافت آن را به برنامه نویسان و توسعه دهندگان برنامههای کاربردی روی سیستم عامل های ویندوز و پلت فرم دات نت ارائه نموده است. ویژوال استودیو برای نوشتن برنامههای کنسول ، تحت ویندوز ، سرویس های ویندوزی ، برنامههای اپلیکشن موبایل ، برنامههای کاربردی ASP.NET و سرویسهای وب ASP.NET و بنا به انتخاب شما همراه با زبان هایی مثل C++, C#, VB.NET, J استفاده می شود .
کاربردهای ویژوال استودیو شامل:
۱- Console applications : این کاربرد خطوط دستور را در محیطی غیر گرافیکی اجرا می کند . این کاربرد برای برخی از ابزارهای کوچک یا برای اجرا شدن کدها توسط دیگر کاربردها استفاده میشود . Windows forms applications-2 : برای برنامههای کاربردی ویندوزی که با استفاده ازframework.NET نوشته میشوند .
Windows services-3 : سرویس ها برنامههای کاربردی هستند که در پس زمینه ویندوز اجرا میشوند .
۴- ASP.NET applications : ASP.NET یک تکنولوژی قدرتمند برای طراحی و ساخت صفحات وب پویا است.
۵- ASP.NET web services : ASP.NET مدل سرویسهای وب را بطور کامل فراهم نموده تا شما براحتی و با سرعت سرویسهای وب را تولید نمایید.
۶- Windows Mobile applications : می تواند بر روی ابزارهایی که شامل framework هستند مانند Pocket PC ها و همچنین cell phones هایی که پلت فرم Microsoft Smartphone بر روی آنها اجرا میشود ، اجرا گردد.
۷- MFC/ATL/Win32 applications : شما همچنان می توانید برنامههای سنتی MFC ،ATL یا برنامههای Win32را با استفاده از C++ ایجاد نمایید . این برنامهها برای اجرا به .NET Frameworkنیاز ندارند اما نمی توانند از مزایای .Net framework نیز بهرهای ببرند .
۸- Visual Studio add-ins : شما میتوانید از خود ویژوال استودیو برای ساخت توابعی جدید و قابل اضافه شدن به خود ویژوال استودیو استفاده نمایید . Visual Studio کاربردهای دیگری نیز برای توسعه برنامههای کاربردی ، کار با databases ، ساخت گزارشها و … دارد.
Visual Studio مجموعه ای از برنامه های مرتبط با یکدیگر است که ماکروسافت آن ها را یکجا برای برنامه نویسان کنسولی، ویندوزی، تحت وب، موبال و… ارائه داده و همراه با زبان هایی مانند C++, C#, VB.NET, J استفاده میشود.

معماری MVC در سال ۱۹۷۰ معرفی گردید اما در آن زمان پیاده سازی برنامه های Stand Alone با استفاده از این معماری چندان مورد استقبال برنامه نویسان قرار نداشت. اما با آمدن اینترنت و برنامه های مبتنی بر وب این معماری شانس دوباره ای پیدا کرد. ASP.NET MVC فریم ورک مبتنی بر معماری MVC مایکروسافت است .از دلایل محبوبیت معماری MVC نظم بخشیدن به پروژه هامی باشد. معمولا به علت همکاری چندین تکنولوژی مختلف با هم در برنامه های مبتنی بر وب ساختار پروژه های بزرگ پیچیده می شوند و اعمال تغییرات و همچنین رفع خطا های پروژه مشکل و زمانبر می شوند که معماری MVC با جداسازی لایه های مختلف برنامه نویسی تا حد زیادی این مشکل را رفع کرده اند. از دیگر مزایای این فریم ورک می توان به کنترل کامل بر روی کدهای HTML ، پشتیبانی از فریم ورک های مختلف برای Unit Testing ، کنترل بر روی آدرسهای URL و تعامل راحت تر با فریم ورکهای javascript اشاره کرد.
MVC چیست؟
نام MVC از Model View Controller برگرفته شده و هدف اصلی آن جدا سازی اجزای تشکیل دهنده برنامه است.بخصوص برنامه هایی که دارای واسط کاربری گرافیکی هستند (GUI-Graphical User Interface) این الگوی طراحی در سایر فریم ورک ها مثل Ruby on Rails و Django و Zend هم بکار برده شده است.
Mدر MVC معادل Model است و حاوی اطلاعاتی است که در اختیار کاربر قرار خواهد گرفت.
V در MVC معادل View است. و حاوی اطلاعاتی است که کاربر نهایتا در مرورگرخواهد دید. view در واقع userinterface برنامه است.
C در MVC معادل Controller است. کنترلر رابط بین model وview است. کنترلر ۳ مسئولیت اصلی دارد:
پردازش درخواست های ورودی
انجام عملیات بر روی مدل(Domain Model)
انتخاب view ای که باید در پاسخ به درخواست رندر شود
هر کنترلر شامل چندین متد public است که هر متد یک action ارائه میدهد که قرار است کنترلر بر روی مدل اجرا کند. هر action method در کنترلر با یک URL مرتبط است. وقتی کنترلر درخواستی برای آن URL خاص دریافت میکند، Action متناسب با آن را اجرا کرده و view انتخابی را رندر کرده و به بروزر برمیگرداند.

فریمورک متن باز CSS که با استفاده از آن میتوان قالب سایت را با سرعت طراحی نمود. Bootstrap در واقع از چند فایل CSS و Java Script تشکیل شده است که موجب میشود تا دیگر نیازی به نوشتن کدهای سی اس اس یا جاوا اسکریپت نباشد و از کلاسهای آماده بوت استرپ استفاده نمود. به عبارت دیگر Bootstrap مجموعهای از ابزارهای رایگان است برای ایجاد صفحات وب و نرم افزارهای تحت وب جهت تولید و نمایش فرمها، دکمهها، تبها، ستونها و سایر المانهای مورد نیاز.
یکی از موارد زمانبر در طراحی سایت اختصاص ویژگیهای مختلف به عناصر صفحه مانند لینکها، هدرها، دکمهها و … است که بوت استرپ به طور پیش فرض این کار را انجام داده است. در واقع به کمک فریمورک Bootstrap طراحان صفحات وب قادر خواهند بود تا صفحاتی با پویایی بالا ایجاد کنند. بوتاسترپ شامل قالبهای آماده طراحی با محوریت HTML و CSS برای تایپوگرافی، فرمها، دکمهها، نمودارها، منوهای راهبری و دیگر اجزاء رابط کاربری است. بوتاسترپ یکی از محبوبترین پروژهها در سایت GitHub است که توسط سایتهای مطرحی چون istockphoto و who.is و godaddy از آن استفاده میکنند.
از دیگر موارد مهم در طراحی وبسایت، نمایش صحیح سایت در دستگاههای مختلف نظیر تبلت و موبایل است. طراحی واکنش گرا قابلیتی است که Bootstrap برای این مساله تدارک دیده است. برای استفاده از قابلیت طراحی Responsive باید از سیستم شبکه بندی استفاده نمود؛ سیستم GRID بوت استرپ به صورت پیش فرض با ۱۲ ستون و عرض ۹۴۰ پیکسل طراحی شده است که قابل تغییر است.
ویژگی های Bootstrap
بهبود نمایش صفحات وب
سرعت بالای کار با آن و کاهش زمان اجرای یک پروژه
همخوانی با تمامی مرورگرهای استاندارد
امکان ایجاد صفحه بندی، امکان ساخت انواع، قابلیتهای زیبا سازی
امکان طراحی صفحات وب بصورت واکنش گرا

jQuery یک فریمورک جاوا اسکریپت است که امکان استفاده ازقابلیت های از پیش تعریف شده ای را فراهم می کند . در واقع jQuery کتابخانه ای از جاوا اسکریپت است که به کمک آن میتوان نرمافزارهای مبتنی بر ایجکس، برنامههای سطح پایین مبادله ای (ارتباط مرورگر با کاربر) و حتی حرکات انیمیشنی با افکتهای پیشرفته را ایجاد نمود. به کمک jQuery میتوان صفحات وب قدرتمند و داینامیک(پویا) طراحی نمود. با توجه به اینکه jQuery برخی از میانبرهای نوشتاری را ارائه میکند اما نمیتوان آن را جایگزین جاوا اسکریپت دانست، چرا که زبان اصلی نگارش کدها همان جاوا اسکریپت می باشد.
jQuery هیچ دخالتی در کدهای html نمیکند و به عبارتی Unobtrusive محسوب میشود؛ این یعنی هیچ یک از کدهای جاوا اسکریپت، داخل کدهای XHTML قرار نمیگیرند و از این نظر کدهای سایت کاملاً مجزا و مرتب خواهند بود. از طرفی وقتی JS روی مرورگر فعال باشد، کدهای جاوا اسکریپت اجرا میشوند ولی اگر JS فعال نباشد، هیچ مشکلی در نمایش سایت بوجود نخواهد آمد. از دیگر نوآوریهای jQuery میتوان به انتخاب تگها بر اساس قواعد CSS اشاره نمود که باعث سهولت در اجرای پروژه میشود. همچنین هر مرورگر کدهای JSرا به گونه ای متفاوت تفسیر میکند؛ جی کوئری محیطی را فراهم کرده است که این اطمینان را به توسعه دهنده وب میدهد که کد نوشته شده، در همه مرورگرها و IE نسخه ۶ به بعد به درستی کار خواهد کرد.
ویژگی های jQuery :
دستورات ساده و قابل درک در زمینه بکار گیری فناوری Ajax
وجود پلاگین های متعدد و بسیار کار آمد
امکان تغییر آسان ظاهر یک صفحه و پشتیبانی از انواع مرورگرها
کنترل و جلوگیری از اتفاقات غیرمنتظره بهنگام کلیک کردن کاربر
افزودن انیمیشن به یک صفحه سایت
کسب اطلاعات از یک سرور بدون نیاز به بارگذاری دوباره آن صفحه
سادهسازی عملکردهای مشترک / تکراری جاوا اسکریپت
سهولت در شناسایی و تغییر مختصات صفحات وب
