
قالب (Template) چیست؟
قالب یا همان template یا theme به طور کل همان ظاهر سایت شما است. قالب نه تنها رنگ آمیزی سایت ، بلکه طرح آن را نیز مشخص می کند. تعداد ستون ها، فونت نوشته ها، سایز کلی سایت و موارد دیگر را کنترل می کند. به صورت پیش فرض وردپرس برای وب سایت شما قالبی در نظر می گیرد که کار خود را بتوانید شروع کنید. همچنین از طریق پیشخوان و یا سایت های مختلف به هزاران قالب رایگان دسترسی داشته باشید اما آیا این قالب ها پاسخگوی نیازهای شما هستند؟
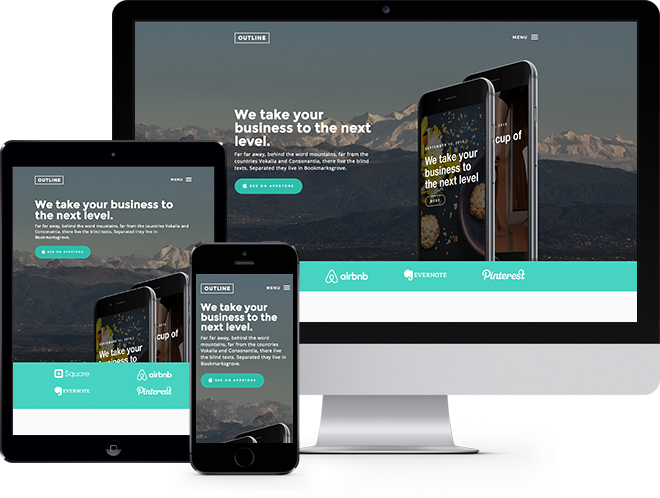
آیا واقعا قالب ریسپانسیو بهتر از یک قالب معمولی است؟
شاید در نگاه اول تبدیل نمودن یک قالب معمولی به ریسپانسیو Responsive، زمانبر و هزینه بر به نظر برسد. اما شاید پس از درک تفاوت های این دو نوع قالب نظر شما تغییر کند. یک قالب معمولی به گونه ای طراحی شده که اندازه آن تنها برای مانیتورهای معمولی مناسب است و نمایش آن در ابزار های دیگر مانند گوشی ها، تبلت ها و سایزهای دیگر مانیتورها به مشکل برمی خورد و اگر هم مشکلی در نمایش قالب در این ابزارها پیش نیاید، به هیچ عنوان آن زیبایی که طراح در ذهن داشته را پیاده نخواهد کرد. پس کاربرانی که با ابزارها وب گردی می کنند را یک قالب معمولی از دست می دهد.
اما در صورتی که قالب سایت شما، ریسپانسیو طراحی شده باشد (Responsive theme design)، خود را در تمام ابزارها به سایز یا اندازه آنها وفق می دهد. مهم نیست که آن ابزار کوچک، بزرگ، کشیده یا باریک باشد. یک قالب ریسپانسیو در همه شرایط به همه عوامل پاسخ (Response) مناسب می دهد. بنابراین یک سایت با چنین طراحی، همه کاربران را با هر نوع وسیله ای به خود جذب می کند.
احتمالا اگر هزینه یا وقتی برای ریسپانسیو شدن قالب شما صرف می شود، در نهایت متوجه ارزش آن خواهید شد.
نکات دیگر در مورد طراحی قالب سایت
همیشه و همیشه امکانات سایت خود را با توجه به موضوع سایت و اهدافی که دنبال می کنید تنطیم کنید. انجام این کار چندین فایده دارد؛ مهم ترین نکته این است که در صورتی که دقیقا بدانید چه چیزهایی از سایت خود می خواهید، طراح نیز می داند و این باعث صرفه جویی در وقت و هزینه می شود.
هیچ گاه کاربرپسند بودن (User Friendly) قالب را فراموش نکنید. شاید مهم ترین نکته یا ویژگی یک قالب کاربرپسند بودن آن است. (طراحی ریسپانسیو زیرمجموعه همین مورد است) کاربر پس از ورود به سایت شما، باید اول از همه احساس راحتی کند و گمراه نشود. باید همه امکانات در یک قالب، دم دست باشند تا به راحتی بتوان آن ها را پیدا کرد. اصولا باید کاری کرد کاربر بیش ترین زمان ممکن را در سایت شما بگذارد و خسته نشود.
سعی کنید طراحی قالب به گونه ای باشد که پس از خروج از سایت نیز، نام شما در یادها باقی مانده باشد. مثلا برای انجام این عمل می توان نام سایت یا شرکت خود را در بزرگترین فونت ممکن بگنجانید! به گونه ای که وقتی کسی به چندین گزینه در زمینه کاری شما فکر می کند، نامتان اولین موردی باشد که به ذهن می رسد!
تبلیغات همه چیز نیست! حتما مشاهده کرده اید قالب هایی را که هدف اولشان گنجاندن تبلیغات در تمام فضاهاست. در این حالت کاربری که سرزده به سایت شما هدایت می شود، تقریبا سرخورده نیز به خارج هدایت خواهد شد. سعی کنید در قالب تان هر چیزی سر جای خودش باشد. اول از همه به کاربر و نیازهای آن توجه کنید. با این عمل بازدید سایت شما افزایش پیدا خواهد کرد و در این حالت نیز می توانید از شرکت های معتبر سفارش تبلیغ دریافت کنید که هم باعث افزایش اعتبار سایت شما و هم رنکینگ می شود.
قالب چند زبانه
یکی از راه های گسترش کار، توسعه سایت و مخاطب قراردادن افرادی است که در نقاط مختلف دنیا زندگی می کنند. برای انجام این کار به سایتی نیاز دارید که غیر از فارسی، زبان های دیگر هم در بر داشته باشد؛ اما قبل از اینکه قالبی دو زبانه طراحی کنید نکات زیر را در نظر داشته باشید:
برخی زبان ها با این که در چند کشور به صورت یکسان به کار می رود اما دارای کاربردهای متفاوتی هستند. مثلا زبان اسپانیایی در کشور اسپانیا و مکزیک رسمی است. اما مثلا بعضی از کلمات اسپانیایی در اسپانیا یک معنا و در مکزیک معنای دیگری دارند. پس لطفا به این موضوع دقت کنید که زبان دوم سایت را برای چه مخاطبی در کدام موقعیت جغرافیایی طراحی می کنید.
هر زبانی را که برای نسخه دوم سایت خود در نظر گرفته اید، سعی کنید فقط نوع رسمی آن را به کار گیرید. در صورت آشنا نبودن با زبان دوم سایت و استفاده از عبارات محاوره ای از اعتبار سایت شما کاسته خواهد شد. پس رسمیت را جدی بگیرید.
قاعدتا زمانی که با افراد از کشورهای دیگر معامله می کنید باید از نظر مالی نیز برخی نکات را از قبل روشن کرده باشید. یکی از نکات مهم این است که برای معامله با چندین ارز مورد استفاده در کشورهایی که مشتریان از آنجا سفارش می دهند خود را آماده کرده باشید.
